Beta version for the next release (3.0). Code was rewritten in large parts for these new features: Notifications now in a growl-like manner, validation output in a (separate) floating window, support for Growl and some other stuff.
Most notably all notifications (like No errors
or JSMinify done
) appear in a transparent window which automatically disappears after some seconds. This is a bit similar to Growl, but only the last message is shown:

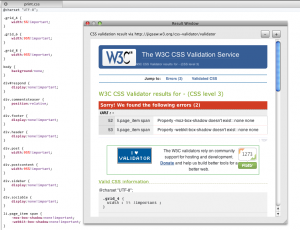
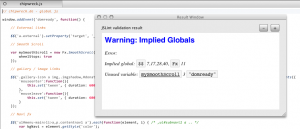
Validation results for CSS, HTML and Javascript can be displayed in a floating window, so you can view the warnings/errors without having to switch to another tab:


This version also has Growl-support (which uses growlnotify – not the best way, but otherwise it would collide with the notification settings from Coda):

Since tidy is not really HTML 5-compliant, it’s sometimes more useful to validate HTML online. Therefore three different validation services (W3C-validator, Unicorn validator and WhatWG’s validator.nu) are preconfigured.
(And the features from the last beta of course: Use selection
(if desired) and a bugfix for JS-tidy/JS-lint with umlauts)
Since that’s a lot of new/untested/modified code, please download the beta » and report all issues on the coda php page.
