- Download / Feedback •
- Help •
- Coda Tips
Overview • Tips & Tricks • Shortcuts • Bookmarks • Plugins
My collected bag of tips & tricks & stuff for Coda
The selection is a bit subjective, especially the shortcuts – but nevertheless you may find some things you didn’t know yet.. Something wrong? Leave a comment.
This page is updated from time to time, so come back to see if there’s something new.
For some Coda 2 tips, panic itself has a nice and useful blog post
Tips & Tricks
Split view
- ⌥-click split button: Split in opposite direction (of your default setting).
- ⌘-click split button: Create a new split with an empty text file.
Files and tabs
- ⌥-click on the close icon of a file tab: Close all other tabs.
- ⌥-click toolbar button (Editor, CSS,..): Create a new tab in the given mode.
Path popup for files
- ⌘-click on file tab show a popup with the path of the file:

Create a new folder quickly
- ⌥-click the new file button under the file list (“+”): create a new folder instead of a new file.
Drag & drop files
- Drag files into an editor to insert a relative path to this file
- ⌥-drag files from the Coda File Browser
Viewing images/PDFs in Coda
- Coda can open images and PDF files.
- Image (or PDF) dimensions are visible in the status bar.
- You can also set the zoom level and fit the image to the window there:

Clips
- Drag & drop text onto the Clips Panel to create a new clip.
Browser preview
- The page source in the preview browser is editable
- Double-click on an element in the Coda DOM Inspector to highlight it in the split source code (if possible).
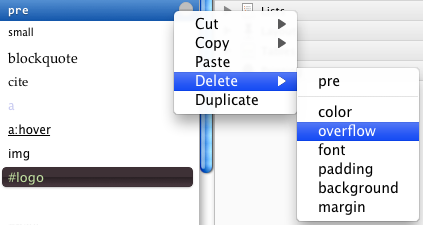
CSS editor
- Right click on the styles to access advanced functions (copy, duplicate etc.):

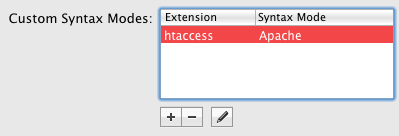
Edit .htaccess-files with syntax highlighting
- Download “Apache config files” here » (Coda 2 file, thanks Ross!)
- Save the unpacked file to ~/Library/Application Support/Coda/Modes/
- Assign the Apache mode to the “htaccess”-extension in the Preferences:

About Syntax Modes in Coda 2
- A good article is here: justinhileman.info/article/coda-2-modes-scopes-and-you/
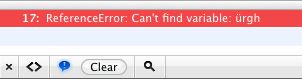
Jump to Javascript errors
- Enable the javascript error log in the preview window
- Double-click on a javascript error to jump to the error line (if possible):

Misc
- Often overlooked but useful: Edit>Copy as XHTML and Text>Entab/Detab.
- You can use Finder Smart Folders in the File Browser.
Assorted Keyboard Shortcuts
Windows & General
| Sites/Editor/Preview/CSS/Terminal/Books | ⌘1 .. ⌘6 |
| Go To Folder… | ⌥⌘G |
| Preview in Default External Browser | ⌥⌘B |
| Show/Hide Clips | ^⌘C |
| Show/Hide Colors | ⇧⌘C |
| Show/Hide File Browser | ^⌘B |
| Show/Hide Fonts | ⇧⌘T |
| Show Special Characters… | ⌥⌘T |
| Show Transcript | ^⌘T |
| Split Horizontally/Vertically | ^⌘L / ^⌥⌘L |
In the File Browser
| Back/Forward | ⌥⌘← / ⌥⌘→ |
| Parent | ⌥⌘↑ |
| New Folder | ⇧⌘N |
| New File | ⌥⌘N |
| New File (Default type) | ⌘N |
In the Web-Browser (Preview)
| Back/Forward | ⌥⌘← / ⌥⌘→ |
| Go To Location | ⌘L |
| Reload | ⌘R |
| View Source | ⌥⌘U |
While Editing
| Balance (Select Enclosing Block) | ⌘B |
| Blockedit Selection | ⇧⌘B / hold ⌥ |
| Close HTML Tag | ⌥⌘. |
| Look Up Selected Word in Reference Books | ⌘’ |
| Go to (Jump) Selection (and highlight it) | ⌘J |
| Go to Beginning/End of Line | ⌘← / ⌘→ |
| Go To Line Number… | ⇧⌘L |
| Go to Previous/Next Symbol | ⇧⌘D / ⌘D |
| Go to Previous/Next Word | ⌥← / ⌥→ |
| Shift Text Left/Right | ⌘[ / ⌘] |
| Show/Hide Invisible Characters | ⌥⌘I |
| Show/Hide Line Numbers | ⌥⌘L |
| Show Validation Errors (HTML Mode only) | ⌥⌘V |
| Smaller/Bigger Font | ⌘- / ⌘+ |
| Un/Comment Selection | ⌘/ |
| Wrap Lines (toggle) | ⌥⌘W |
Find & Replace
| Find (in current document) | ⌘F |
| Find in Files… | ^⌘F |
| Find Previous/Next | ⇧⌘G / ⌘G |
| Find & Replace Next | ^⌘G |
| Use Selection for Find/Replace | ⌘E / ⌥⌘E |
| Hide Find Banner | ⇧⌘F |
| Jump to Searchbar | ⌥⌘F |
Comments/Bookmarks
From Panic: Coda recognizes specially formatted comments in your code as “bookmarks”. These bookmarks appear in the Code Navigator pane, and allow you to jump to the corresponsing line of text with a single click.
CSS
/* !bookmark */
HTML/XML
<!-- !bookmark -->
PHP-HTML/Javascript
/* !bookmark */ or // !bookmark
SQL
/* !bookmark */
Codaclips URL syntax
codaclips://<<**Title:title**>>content
Plugins (recommended ones)
Git integration (for GitX/Gity): http://justinhileman.info/git-for-coda/
Zen Coding (*): http://onecrayon.com/tea/coda/, and here: https://github.com/sergeche/tea-for-coda
White Out (Remove trailing whitespaces): http://erikhinterbichler.com/software/white-out/
Line Commands (Move and duplicate lines): http://code.google.com/p/codaplugins/downloads/list
(*) What is Zen Coding? A very cool code completion method, see more details here: http://code.google.com/p/zen-coding/

Do you know how to create PHPDoc with any plugin? I downloaded plugins, but I did not find the documentation about them…
which version of coda is this ?
This was meant for Coda 1.x, but most should also work for Coda 2.
How do you actually use the plugin Line Commands?
After I installed it, I don’t see any options anywhere. Googled and there isn’t any documentation available.
Thanks for your help.
Probably not ready for Coda 2.. Maybe write to the developer.Update: I just tried it out, works here with Coda 2. In the menu you find “Plug-Ins > LineCommands” and can choose the function there or use the shortcuts which can be seen in the menu.
Those apache modes don’t seem to fly in Coda 2, or is it me?
Yes, I suppose the format has changed in Coda 2.
I would love to see a solution for htaccess syntax highlighting in Coda 2 as well.
Hey guys, I know it’s been ages, but I edited that apache mode, so now it offers a bit of support for .htaccess and apache .conf files.
Let me know if ‘ve missed some highlighting.
You can download it here: https://www.dropbox.com/s/5lkh9niqf7p2l26/ApacheConf.mode.zip
Thanks a lot – Very helpful!
Awesome, thanks Ross ! Maybe Mario could update the corresponding link in the main article?
Done :)!
Anyway to set a size for a picture when I drop it into the editor? I am doing thumbnails and would love to set the auto drop size to by something like 50 by 50 px. Instead it comes up with ” ” allowing me to set the size individually for each picture.
No, unfortunately this isn’t currently a feature of Coda.
Go To Folder.. shortcut Opt+Cmd+G stopped working in Coda 1.7.5 :-/
Miss that shortcut! Please fix.
It works in my Coda installation – maybe the shortcut is assigned to something else in the Mac Keyboard Control Panel, or another plugin uses this shortcut? The Coda PHP & Web Toolkit doesn’t use it..
Stupid I am — just realized that it was recently installed “Hands Off!” that intercepted the Opt+Cmd+G shortcut with their Network Monitor.
Deactivated that, and here I am back to Coda with its shortcuts working!
Thanks for checking the shortcut on your Coda installation, Mario!
I can’t understand how to use “Balance (Select Enclosing Block) ⌘B”? I just clicking command + b and nothing happens, I also trying select some divs and click on in – nothing again :(
To be honest – I’ve got no idea also.. it didn’t work for me either :)
When doing a quick Find and Replace All I have a sequence of keyboard shorts i do:
Cmd+F
Type in string to find
Tab
Type in replacement string
Mouse click ‘Replace All’
If I press Enter instead of mouse clicking Replace All, it just replaces the first instance of the find string. I realize i could use ctrl+cmd+G to do sequential replaces, but there has got to be a way to keyboard shortcut the ‘Replace All’ button?
Any thoughts on this?
You can use tab (twice) and then press space – if you have enabled “full keyboard access” in the mac keyboard preferences.
See also here: http://www.macobserver.com/tmo/article/mac_os_x_the_power_of_full_keyboard_access/
You can no longer add a custom syntax mode through preferences.
Instead, you shoul edit the info.plist file in the syntax mode.
In the latest version it works here without problems – but you have to restart Coda to have it recognize the new mode files.
Anyone know where I can find the setting for how many characters the lines should wrap to? The basic behaviour is “wrap to window” but I’d like to wrap to a certain number of characters (80).
(I know I could resize my window to be 80 characters wide, but I also like to fullscreen it sometimes.)
Hi –
I think that’s not yet possible. It is something for the wishlist of the next Coda version. I also don’t know of a plugin which does this, but that shouldn’t be much work if you use the Coda Plugin Creator.
mario
When working with Syntax Mode JSP-HTML, Commenting will work only with Shift-Command-/ and it produces an HTML comment, which is instead of .
Is there any way to change this?
I tried to install an equivalent Syntax Mode for Subetha Edit, which worked with respect to syntax highlighting, but the hotkey for commenting would not work at all.
Hi –
which other shortcut do you use for commenting? Maybe you can modify this via the global shortcuts (System Preferences->Keyboard).
You can try the following (worked for me at the first glance):
1. Back up your Coda Application, make a backup of the subetha-mode file
2. Go to the Coda Application, right-click, “show package contents” and navigate to “Contents/Resources/Modes/JSP-HTML.mode/Contents/Resources”
3. Copy (NOT move) the three xml-files to this folder:
“YOUR USERNAME/Library/Application Support/Coda/Modes/JSP-HTML.mode/Contents/Resources”
4. Restart Coda
You can have a look at these files and compare them with the ones from the (backup of the) subetha-mode and try to change the entries in the XML one by one and compare what happens. This is the only way I know how to modify the syntax mode behaviour at the moment.
Here you find more information: http://www.subethaedit.net/mode.html
Hope that helps :)
Hi, Mario –
well, the standard shortcut for commenting should be Command-/, not Shift-Command-/, at least that is shown in the menu.
Thanks for your tip. I followed that, but somehow the JSP comments seem to be shadowed by the HTML comment style.
At the end of the Mode file I noticed the tag <import style=”HTML” /> could that be the problem, definitions being overwritten?
Well, I didn’t dig deeper into the mode-files, but try it out and remove the appropriate XML-tag.. If I find some time the next days I’ll have a look also.
Since I use a German keyboard layout the shortcut for me is Command+Shift+7 which equals Command+/ on an American keyboard.
But you can overwrite every shortcut via the OS X keyboard preferences, look here for details: http://docs.info.apple.com/article.html?path=Mac/10.5/en/8564.html
Oh, I see, you are, of course, right about Command-Shift-7; I am so used to Command-7 in Eclipse that I took “7” for “/”.
My fault – sorry.