This post is about the basic use of the HTML 5 video-tag and its attributes, the next one will be talking about events, DOM attributes and how to control video via javascript.
[Update 8 Dec 2011: Added .webm-codec]
A full-blown HTML 5 video-tag looks like this:
<video width="320px" height="240px" autobuffer="autobuffer" autoplay="autoplay" loop="loop" controls="controls" poster="/_img/videostill.jpg">
<source src='video.mp4' type='video/mp4; codecs="amp4v.20.8, mp4a.40.2"'>
<source src='video.mpg' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'>
</video>
Or in its shortest variant:
<video src="video.mp4"></video>
The video attributes:
width and height: define the dimensions of the playback-window, if not set the browser tries to use the dimensions from the video.
loop: sets the video to play in a loop.
autoplay: starts the video immediately.
controls: tells the browser to display a set of controls for playback, seeking and volume. Which controls these are and how they look depends on the browser.
autobuffer: Automatically start buffering (loading) the video, so it’s first loaded if you start playing. Currently Chrome and Safari ignore this attribute, so the video is being buffered on page load.
poster: Here you can supply an image which will be displayed while the movie is not loaded yet.
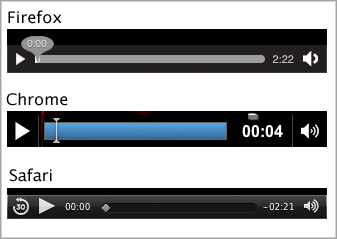
Controls display:
Here’s how the different browsers (Mac) in their current version render the video controls:

One can of course choose to disable these controls and provide your own ones – more about this in the next post.
The source tag:
You can use more than one video source to provide the video in different formats (read: codecs). Now the browser plays the first one it’s able to play. Since there is no single video codec all (useful) browser currently can handle this is necessary at the moment.
Notice the two types of quotes in this tag: The source tag has two attributes, src and type, and the type is specified in two parts: MIME-type and a codec-definition:
src='video.mp4' type='video/mp4; codecs="amp4v.20.8, mp4a.40.2"'
Firefox currently only plays ogg/theora, Safari does mpeg/H.264 and Chrome can play both formats.
Specifying video codecs
The codec specification itself is somewhat complicated, here a short overview which codecs are currently supported and how to specify them:
- H.264 Simple baseline profile video (main and extended video compatible) level 3 and Low-Complexity AAC audio in MP4 container:
- type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'
- H.264 Extended profile video (baseline-compatible) level 3 and Low-Complexity AAC audio in MP4 container:
- type='video/mp4; codecs="avc1.58A01E, mp4a.40.2"'
- H.264 Main profile video level 3 and Low-Complexity AAC audio in MP4 container
- type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'
- H.264 ‘High’ profile video (incompatible with main, baseline, or extended profiles) level 3 and Low-Complexity AAC audio in MP4 container
- type='video/mp4; codecs="avc1.64001E, mp4a.40.2"'
- MPEG-4 Visual Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container
- type='video/mp4; codecs="mp4v.20.8, mp4a.40.2"'
- MPEG-4 Advanced Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container
- type='video/mp4; codecs="mp4v.20.240, mp4a.40.2"'
- MPEG-4 Visual Simple Profile Level 0 video and AMR audio in 3GPP container
- type='video/3gpp; codecs="mp4v.20.8, samr"'
- Theora video and Vorbis audio in Ogg container
- type='video/ogg; codecs="theora, vorbis"'
- Theora video and Speex audio in Ogg container
- type='video/ogg; codecs="theora, speex"'
- Dirac video and Vorbis audio in Ogg container
- type='video/ogg; codecs="dirac, vorbis"'
- Theora video and Vorbis audio in Matroska container
- type='video/x-matroska; codecs="theora, vorbis"'
- Webm format
- type='video/webm; codecs="vp8, vorbis"'
Taken from the current specification »
The next post will be about video events, DOM attributes and how to control them via Javascript.

The content inside the opening and closing tags is shown as a fallback in browsers that don’t support the element. Like all other HTML elements, this element supports the global attributes. A Boolean attribute; if specified, the video automatically begins to play back as soon as it can do so without stopping to finish loading the data.
wat z the use of specifying codecs ( am able to play videos in FF without specifying codec values ).. Where exactly it helps us ?
Yes, some videos play without problems in Firefox – but the codec is necessary for the browser to decide which videofile to play. Otherwise the browser would need to check each videofile and decide if it can be played or not…
When trying to use a .mkv file as the source, the player doesn’t pick up on it and loads nothing. I’m using Chrome 5.0.375.38 beta. Any idea?
This can have lots of reasons: Wrong encoding, Chrome bug..
But are you sure that Chrome handles .mkv-containers? I’m not exactly sure at the moment.
You can send me the URL of your example, then I can have a look..
regards,
mario