Well, finally the 3.0 version of Coda PHP & Web Toolkit. Here’s an overview of the new features.
Use selection
This is probably very helpful – if you enable this in the prefences and have a selection in the editor, all commands only operate on this selection.
Real-life example: You have an HTML-page with inline JavaScript. Select the JavaScript part and use Minify to minify the JavaScript only.
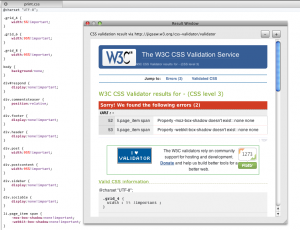
Results in a floating window
Validation results for CSS, HTML and Javascript can be displayed in a floating window, so you can view the warnings/errors without having to switch to another tab:


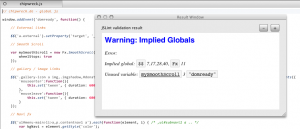
Notification via Growl (or like Growl)
This version shows notifications via Growl (if you choose) or in a similar style:


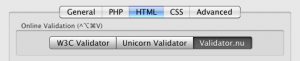
HTML online validation x3
Since tidy is not really HTML 5-compliant, it’s sometimes more useful to validate HTML online. Therefore three different validation services (W3C-validator, Unicorn validator and WhatWG’s validator.nu) are preconfigured:

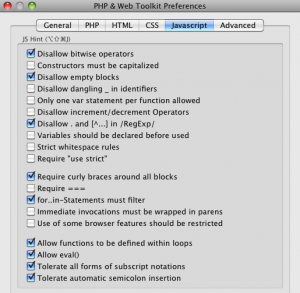
Configuration for JSHint
Now JSHint (JSLint) validation can be configured:

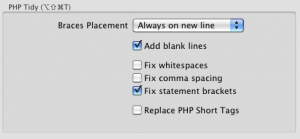
Improved PHP Tidy setting
More configuration options included:

Small stuff
The preferences are better structured, JSHint settings and output improved, dropped cUrl in favor of Cocoa URL Request handling, lots of bugfixes, code rewritten the 8539th time…
